Progress bar
Color
| Element | Property | Color token |
|---|---|---|
| Label | text color |
|
| Helper text | text color |
|
| Track | background |
|
| Bar: active | background |
|
| Bar: success | background |
|
| Icon: success | fill |
|
| Bar: error | background |
|
| Icon: error | fill |
|

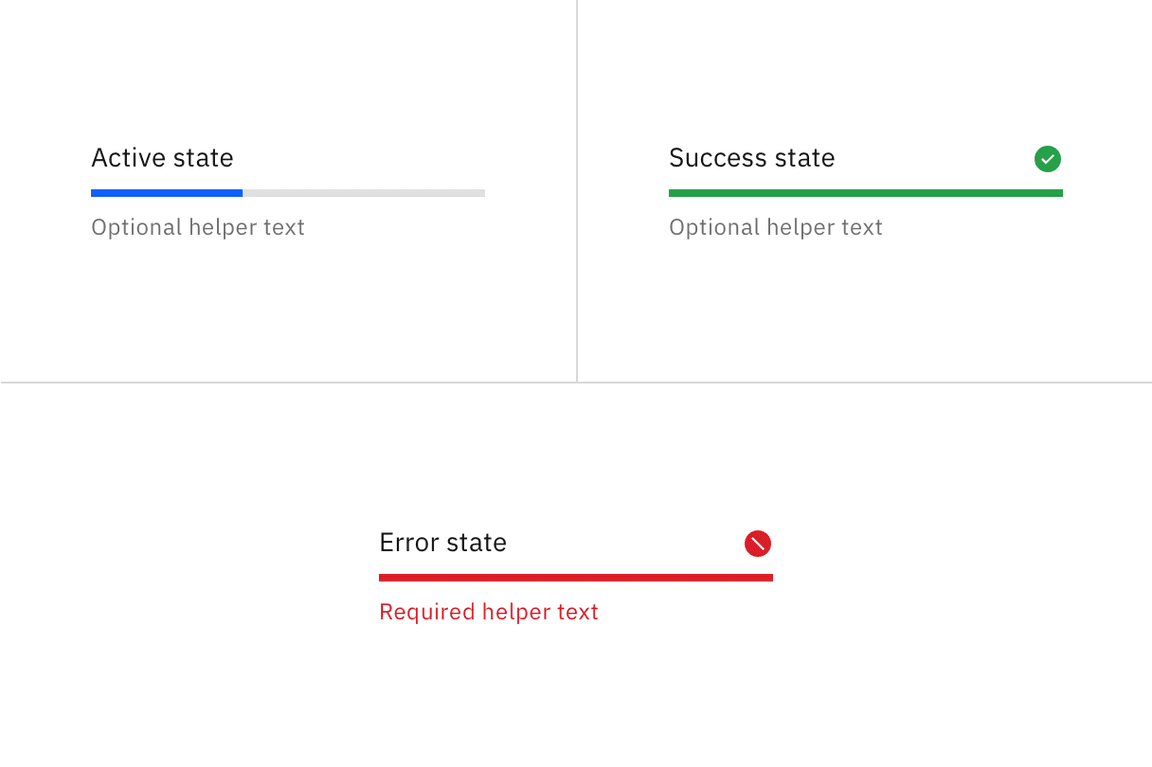
Status colors
Typography
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label | 14px / 0.875rem | Regular / 400 |
|
| Helper text | 12px / 0.75rem | Regular / 400 |
|
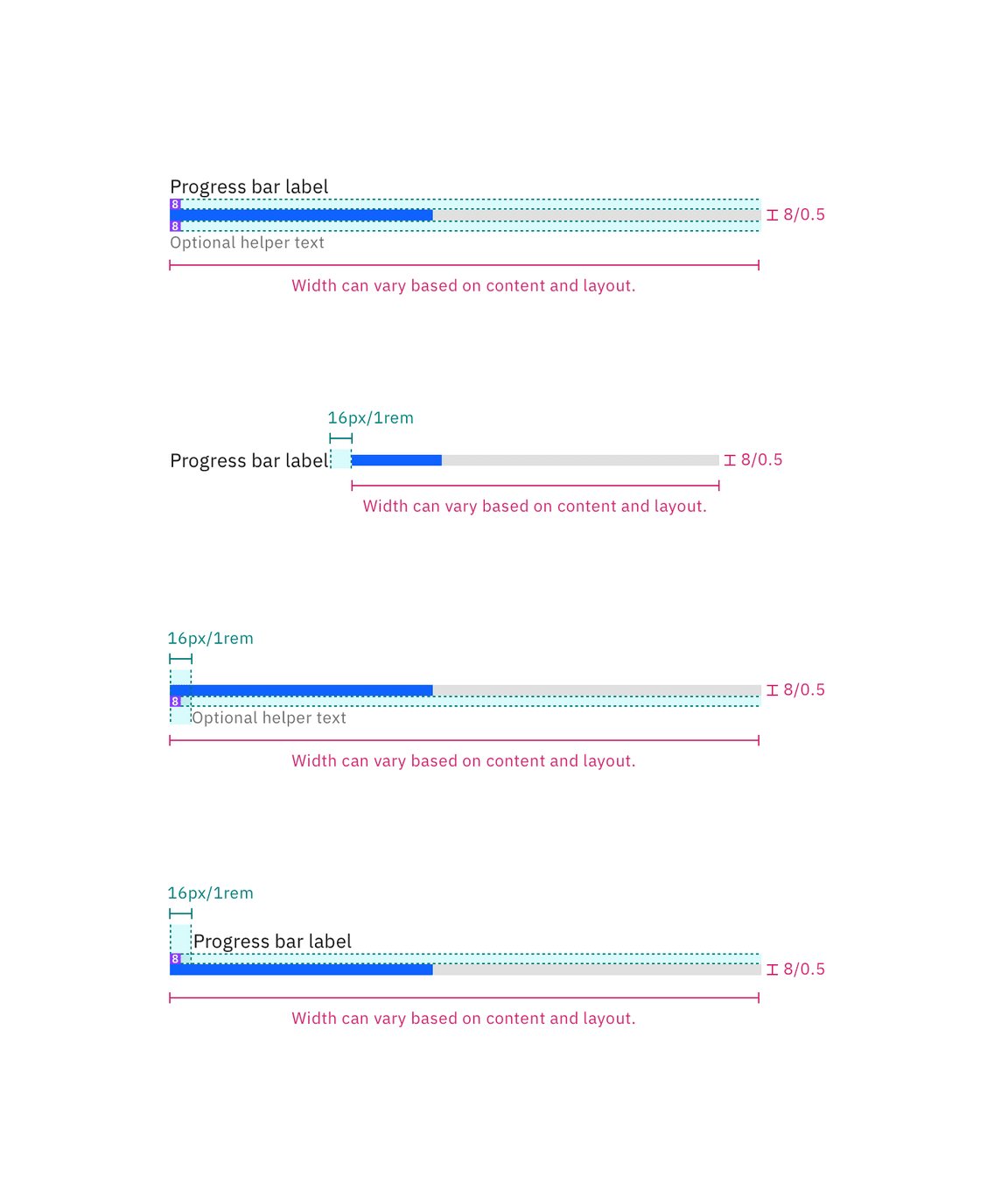
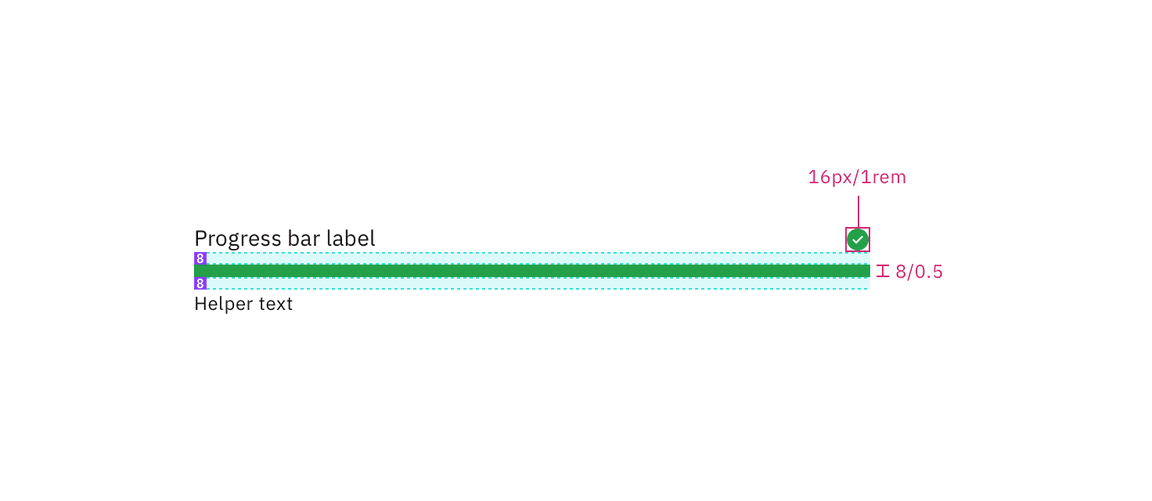
Structure
Depending on the use case, progress bar can have three ways for text alignment: default, inline, and indented. The width of a progress bar can be customized appropriately for its context. The minimum width of a progress bar is 48px and keep its width to a maximum of six columns when possible.
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label (top aligned) | padding-bottom | 8 / 0.5 |
|
| Helper text | padding-top | 8 / 0.5 |
|
| Label (left aligned) | padding-right | 16 / 1 |
|

Structure and spacing measurements the progress bar | px / rem

Structure and spacing measurements the progress bar with an icon | px / rem
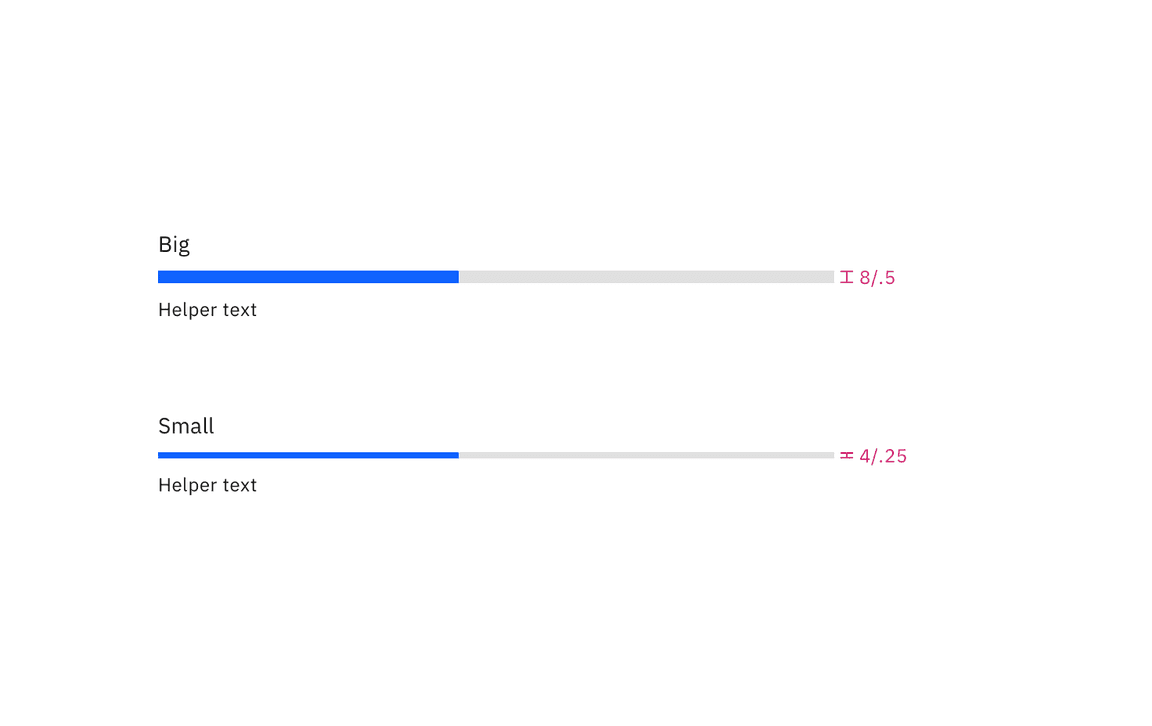
Sizes
There are two sizes for the progress bar height, big and small.
| Size | Height px / rem |
|---|---|
| Big | 8 / 0.5 |
| Small | 4 / 0.25 |